블로그 최적화의 중요성
블로그를 시작하는 이유는 다양하지만(개인 정보 저장 목적 혹은 사람들과의 소통) 그중 부가 수익을 위해 시작하는 분들도 꽤 많을 것이다. 블로그로 높은 수입을 창출하기 위해선 글을 잘 쓰는 것도 중요하지만 내 글이 포털사이트 상위에 노출될 수 있도록 기술적으로 최적화를 시키는 것도 수익을 내는데 상당히 중요한 요소로 작용한다. 그래서 오늘 블로그 유저들이 꼭 알아야 할 "이미지 최적화"에 대해서 얘기를 해보려고 한다. 사실 "블로그 최적화"에 대한 내용은 여러 블로그나 유튜브를 통해서 이미 널리 퍼진 정보이고 블로그를 시작하는 많은 분들이 이미 적용을 했을 것이다. 대표적인 예로는 구글의 서치 콘솔과 네이버의 서치 어드바이저. 하지만 블로그(티스토리) 포스팅에 사용하는 이미지까지 최적화를 하는 사람이 얼마나 있을까?
이미지 최적화엔 두 가지 이유가 있다.
이미지 용량
이미지 용량 같은 경우는 티스토리 블로그 속도와 직결되는 문제이기 때문에 이미지를 많이 사용하거나 크기가 큰 이미지의 경우 사이즈를 줄여주는 작업은 불가피하다. 이미지 사이즈를 쉽게 줄이는 방법은 조금 뒤 알아보도록 하자.
이미지 설명
블로그가 좋은 블로그인지 나쁜 블로그인지 판단하는 것은 사람이 아닌 로봇이다. 그렇기 때문에 어느 정도의 규칙을 가지고 블로그들을 평가하게 되는데 글을 읽어 내려가다 중간에 이미지를 만나면 이게 어떤 그림인지 Ai는 분간을 할 수 없다. 때문에 alt태그 속성으로 이미지 설명을 해줌으로써 로봇이 이해할 수 있게 만들어 주는 작업을 해야 한다. 한마디로 로봇을 위한 글을 써야 된다는 것.

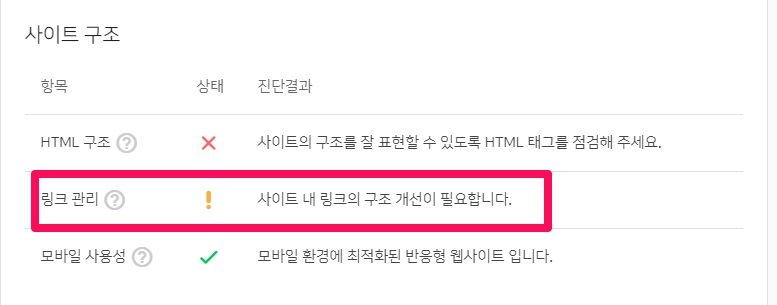
네이버 서치 어드바이저로 내 블로그를 진단해보면 링크 관리 부분에 느낌표가 떠있고 사이트 내 링크의 구조 개선이 필요하다는 문구를 볼 수 있는데 alt태그 속성을 사용하여 이 부분을 일부 해결할 수 있다.
이미지 최적화 방법
이미지 용량 줄이기
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com

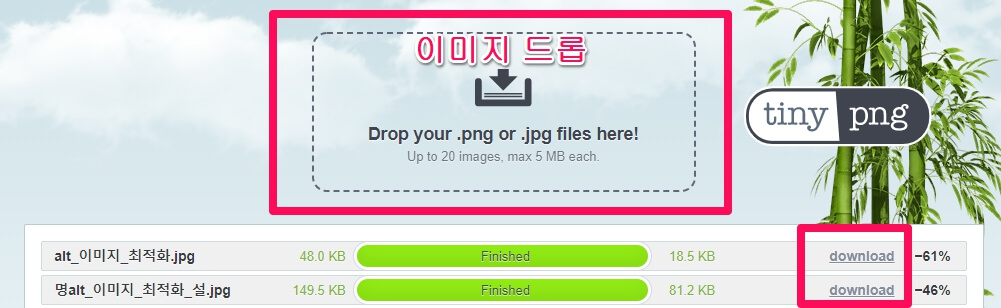
위 사이트로 들어가 본인이 저장해놓은 이미지를 드롭하면 사이즈 변환이 완료되고 수정이 완료된 이미지들을 다운로드한 뒤 그 이미지를 사용하면 된다. 사이즈가 무려 50% 정도 압축되는 것을 볼 수 있다.
alt태그 속성 적용
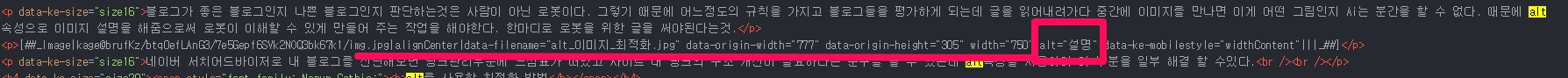
이미지를 첨부 한 뒤 글쓰기 모드를 HTML 모드로 바꿔주면 스크립트를 볼 수 있다. 여기서 alt를 검색하면 이미지에
대한 라인이 나오는데 이 부분에 이미지에 대한 설명을 넣어줘야 한다. 여기서 중요한 건 키워드를 넣으면 로봇이 불법행위로 간주하므로 절대 키워드 사용은 안된다! 예를 들어 대나무를 먹고 있는 판다 이미지가 있고 alt에 이미지 설명을 넣어야 할 때 그냥 "판다"나 "대나무" 이렇게 적으면 안 되고 "대나무를 먹고 있는 판다"이런 식으로 구체적으로 이미지를 설명해야 한다.

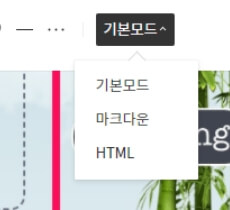
alt태그를 적용하기 위해선 먼저 기본 모드에서 HTML모드로 전환시켜줘야 한다. HTML화면으로 전환이 되면 컨트롤+F키를 눌러, 최적화 할 jpg이름을 검색하고 해당 이미지의 위치를 찾은 뒤 아래 이미지처럼 alt="이미지 설명" 태그를 삽입해주면 된다.

<수정 전>
"alt_이미지_최적화_설명. jpg" data-origin-width="1788" data-origin-height="89" data-ke-mobilestyle="widthContent"|||_##]</p>
<수정 후>
"alt_이미지_최적화_설명. jpg" data-origin-width="1788" data-origin-height="89" alt="alt태그를 삽입하는 위치" data-ke-mobilestyle="widthContent"|||_##]</p>

여기에 이미지 밑에 이미지 설명까지 입력해주면 최적화 작업이 끝이 난다. 좋은 글과 함께 이미지 최적화 작업을 꾸준히 해준다면 구글 상위 노출과 유입을 기대해 볼 수 있다고 하니 블로그 수익화에 관심이 많다면 이 방법을 꼭 해보기를 추천한다.