예전 포스팅에서 한번 언급한 적이 있는데 다시 찾아보려 하니 어느 글인지 기억이 안 나 이번 포스팅에서 다시 소개해보려고 한다. 티스토리나 타 블로그를 이용하면 블로그의 과부하를 줄이기 위해 선행해야 하는 작업 중 하나가 이미지 용량 최적화인데 tinypng로 간편하게 작업이 가능하다.
tinypng 사용 방법
tinypng는 다른 툴처럼 설치를 통해 이미지를 컨버팅 하는 방식이 아니라 그냥 홈페이지에 접속해 가지고 있는 원본 이미지를 홈페이지에 올려 용량을 줄이는 방식이다. 그럼 사용방법에 대해서 알아보자.
위 홈페이지에 방문을 하면 아래처럼 Drop your. png or. jpg라고 나와있는 점선 사각 박스 안에 이미지 파일을 드래그시켜 놓으면 자동으로 변환시킨다. 무료로 사용이 가능하며 한 번에 올릴 수 있는 최대 이미지 개수는 20장이며 장당 5MB 이하의 파일만 변환이 가능하다. 사진 전문 블로거가 아닌 이상에는 5MB씩이나 되는 이미지를 사용할 일이 거의 없다고 생각하기 때문에 블로그 용으로는 사실상 무제한으로 사용이 가능하다고 보면 될 것 같다.

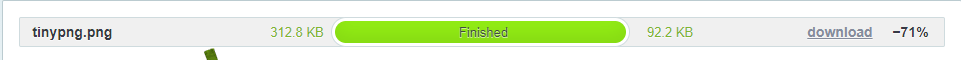
아래는 이미지 압축률이다. 무려 압축률이 -71%나 되어 312.8KB짜리 이미지가 92.2KB까지 줄어들었다.

이미지 손실은 얼마나 될까?
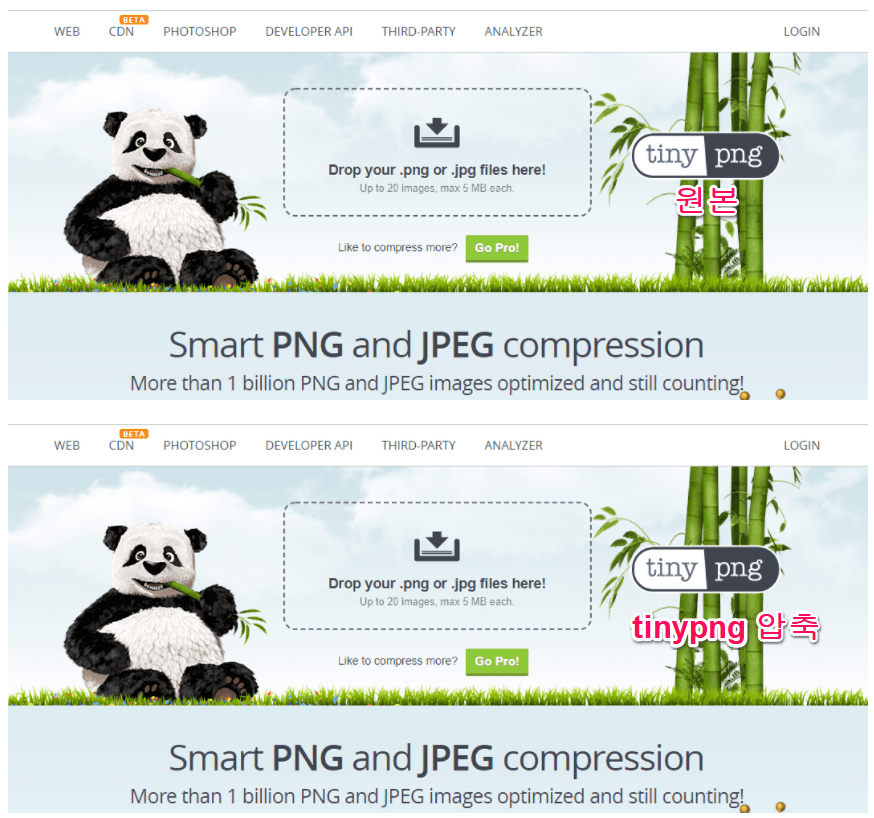
아래 원본 이미지와 최적화된 이미지와의 차이다. 육안으로 봐도 별다른 차이점을 못 느낄 정도다.

비록 1MB도 채 안 되는 이미지라 굳이 할 필요가 있나 생각할 수 있지만 블로그에선 이 작은 용량마저도 광고 송출이나 페이지 로딩 속도 등에 영향을 미칠 수 있기 때문에 애드센스 광고수익을 위해 블로그를 운영 중이라면 반드시 이미지 용량을 최적화시키는 것을 추천드린다.
-관련 포스팅 보러 가기-
[블로그 최적화] 티스토리 구글 방문자 증가시키는 방법.
[블로그 최적화] 티스토리 구글 방문자 증가 시키는 방법.
티스토리 블로그를 개설한 지 수개월이 지나도 좀처럼 올라가지 않는 구급 유입자 수에 구글 seo 기본 가이드 나온 내용을 하나씩 적용시키다 하루 만에 효과를 본 방법을 찾게 되었다. 그 방법
cokejoa.tistory.com
[블로그 최적화] 포스팅 이미지에 alt태그 속성 적용하기.
[블로그 최적화] 포스팅 이미지에 alt태그 속성 적용하기.
블로그 최적화의 중요성 블로그를 시작하는 이유는 다양하지만(개인 정보 저장 목적 혹은 사람들과의 소통) 그중 부가 수익을 위해 시작하는 분들도 꽤 많을 것이다. 블로그로 높은 수입을 창출
cokejoa.tistory.com
고화질 유지하면서 동영상 용량 줄이는 방법. 비디오 프레소 이용하기
고화질 유지하면서 동영상 용량 줄이는 방법. 비디오 프레소 이용하기
동영상을 SNS에 공유하거나 특정 플랫폼에 업로드를 위해 컨버팅을 할 때 프레임과 비트레이트 값이 줄어들면서 생기는 화질 저하의 문제는 불가피한 상황입니다. 이러한 화질 저하의 문제 해결
cokejoa.tistory.com
미리 캔버스, 저자권 걱정 없는 무료 디자인 제작 하기 (썸네일, PPT, 명함, 스티커)
미리캔버스, 저자권 걱정없는 무료 디자인 제작 하기 (썸네일, PPT, 명함, 스티커)
유튜브나 블로그를 하다 보면 썸네일 이미지가 신경 쓰이게 된다. 돌아다니다 적당한 이미지가 있어도 저작권 문제가 있어 함부로 사용하기가 힘든데, 오늘 포스팅할 무료 썸네일 제작 사이트
cokejoa.tistory.com